Hallo, ich möchte Zeichen mit einer feinen Linie umranden, damit sie sich besser vom Hintergrund abheben:

Hallo, ich möchte Zeichen mit einer feinen Linie umranden, damit sie sich besser vom Hintergrund abheben:

Danke für die Info, und wie lautet die Frage?
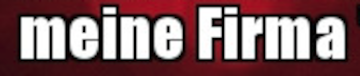
Wie? text-shadow: 2px 2px 0 black; macht nur Schatten rechts und unten außerhalb der Schriftzeichen,
![]()
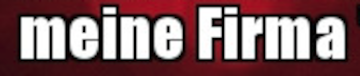
-webkit-text-stroke: 2px #000; erzeugt einen Rand innerhalb der Schriftzeichen, sadass deren Farbe vom Rand abgedeckt wird:
![]()
Beides mit Firefox 97.0 (Ubuntu) gestestet.
Jetzt hab ich’s: text-shadow: -2px 0 black, 0 2px black, 2px 0 black, 0 -2px black;
![]()
hi,
der Test war 1px auf allen 4 Seiten (2,2 wäre 2 links und 2 unten).
dies mal den Link con @Christa, glaub das stand da auch drin.
grüße
lipi
Er hat 2 2 0; bei drei Werten ist der erste für oben, der zweite für links und rechts und der dritte für unten.
hi,
naja, ich musste zwar nachlesen, was der Dritte Wert ist, hab gestern nur mit den ersten rumgebastelt, aber es macht doch keinen Sinn noch mal die gleiche Dimension anzugeben.
Das wäre doch dann ein Verzerren des Schattens, das man üblich doch nicht mit Zwei Y-Koordinaten bewerkstelligt, sondern mit einer und einem Faktor für die Größe o.ä.
jedenfalls:
text-shadow: *h-shadow v-shadow blur-radius color*
grüße
lipi
Das muss ich auch immer. weil ich es nie nutze. ![]() Ich nehme entweder einen Wert, zwei (oben-unten, links-rechts) oder eben alle vier. Ich meine da, wo man 1, 2, 3 oder 4 Werte angeben kann, das sind verschiedene Attribute.
Ich nehme entweder einen Wert, zwei (oben-unten, links-rechts) oder eben alle vier. Ich meine da, wo man 1, 2, 3 oder 4 Werte angeben kann, das sind verschiedene Attribute.
Aber stimmt, bei text-shadow hat die dritte Angabe in dem Fall tatsächlich eine andere Bedeutung.
shadow (Schatten) ist eigentlich unlogisch. Welchen Effekt gibt es, der nach allen Seiten Schatten wirft?
Dieses Thema wurde automatisch 30 Tage nach der letzten Antwort geschlossen. Es sind keine neuen Nachrichten mehr erlaubt.