Hallo liebe Wissende,
Vielleicht kann mir hier jemand weiterhelfen.
Ich habe eine HTML Webseite erstellt. Wenn ich auf ein Bild touche poppt mittels „Iframe“ ein Text auf.
Bei PC ist alles toll. Super Responsive auch für Ipad etc.
Aber bei auf dem Handy schwimmt der Textkasten nach links und rechts beim Scrollen…
Woran liegt das ?
Was kann ich tun???
Viele Grüße
Stefanie Naiser
juppp... allerdings muss das irgendwas mit dem Html zu tun haben...
der Text in ein separates Html… so habe ich es schön übersichtlich.
dieses Text-html lade ich dann per iframe in dem Projekt-html …
bei einem Text schwimmt es nicht … bei allen anderen schon…
konnte noch keinen Unterschied feststellen. Vor allem … weil ich nur eine Vorlage verwendet habe…
hm… solltest Du die Quelldaten angucken wollen… ich hab noch nix bereinigt… ist noch echt gruselig…
sorry…
vielleicht willst Du mal gucken - um zu verstehen … was ich genau meine:
www.design-karlsruhe.outofnorm.com
hier ploppen jede menge Bilder auf… wenn Du nun auf dem Handy
runderscrollst bis zu nem gescribbelten Storyboard - dann klick da mal
drauf… es werden ein paar icons sichtbar… wenn Du auf „i“ klickst
kommt das Textfester… dieses funktioniert…
ABER ALLE ANDEREN NICHT
hm… was kann das sein???
(Sorry, ich hoffe es ist einigermaßen verständlich geschrieben… )
Viele Grüße
Steffi
sorry,… falscher Link
http://design-karlsruhe.outofnorm.com/
der funktioniert…
Hi und Danke für deine Antwort.
Ich habe hier Zuhause nur ein Android zum testen. Dort funktioniert (scheinbar) alles. Was mit parallel aufgefallen ist:
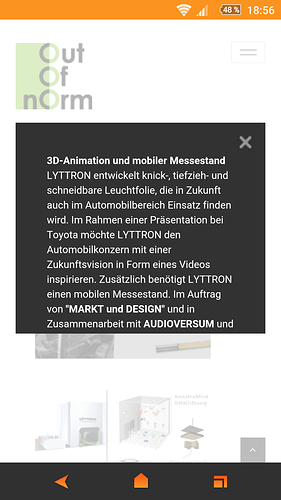
Wenn ich zb. auf das Storyboard klicke, oder ein anderes Bild, dort auf „i“ klicke, erscheint das grau hinterlegte Pop-up mit den Texten. Diese lassen sich allerdings auf dem Handy nicht scrollen und werden nicht ganz angezeigt. Der Screenshot verdeutlicht das etwas:
(Sorry wollte es nun nicht noch komplexer machen)
Wie du siehst ist der Text abgeschnitten und lässt sich nicht komplett lesen.
Hallo und Danke für Dein Feedback!
funktioniert das dann auf allen Geräten anders ??? 
Auf meinem Iphone kann ich scrollen …
Manchmal ist weniger doch mehr…
Aber ich fand die Lösung ganz nett mit der Info. Ist jetzt nur die Frage… wieviele Leute das Handy benutzen…
Aber vielen Dank für Dein Feedback, gut zu Wissen, wie es bei jemand anderem auf dem Handy aussieht…
VG Steffi
Beim Shopping laut Statistik 43% des Umsätze per Handy erzeugt.
Ich schaue morgen mal ob ich es mit iOS testen lassen kann. Vielleicht sehe ich dann sein Problem.
LG
stimmt… aber shoppende Menschen sind nicht meine Zielgruppe…  Jemand, der nach nem Meeting gezielt nen Industriedesigner googelt - sitzt vermutlich vor dem PC.
Jemand, der nach nem Meeting gezielt nen Industriedesigner googelt - sitzt vermutlich vor dem PC.
… oder direkt mit dem Handy im Meeting  oder auf der Messe…
oder auf der Messe…
Ja … eine funktionierend Webseite für Mobile wäre schon gut…
Viele Grüße
Stefanie
mal ne gegenfrage 
du hast dieses bootstrap-template erstellt?
weil ich mich frage, wieso du die CSS classes innerhalb des html dokumentes überschreibst 
die dokumentation müsste dir ja bekannt sein: http://fancybox.net/
passe ggf. die classes für fancybox-pop etc. an um den fehler zu eleminieren.
Hallo Kai,…ja… Bootstrap war die Grundlage vor ewigen
Zeiten… aber inzwischen habe ich da zig andere Dinge mit
eingebaut… die nichts mit dem original-Template zu tun haben…
die Styles werde ich dann beim Bereinigen aus dem Html entfernen
und in ein externes CSS packen... bin nur gerade noch am
arbeiten... und da habe ich es für meine amateurhafte Arbeitsweise
als praktisch empfunden... das dirket im Html zu tun...
(wahrscheinlich hagelt es jetzt gleich jede Menge Entrüstung  - bin nur kein gelernter Programmierer und hab das mir durch „Learning by Doing“ beigebracht … vermutlich somit nicht korrekt und auch nicht effektiv)
- bin nur kein gelernter Programmierer und hab das mir durch „Learning by Doing“ beigebracht … vermutlich somit nicht korrekt und auch nicht effektiv)
Bei Dir als Profi tauchen jetzt bestimmt jede Menge Fragezeichen :hushed:
auf
vermutlich hast Du recht, daß das mit den externen CSS -Files
zusammen hängt... ich muß einfach mal sauber machen
LG Steffi
also dafür hast du die page aber sehr cool gerockt!!!
not bad 
1 „Gefällt mir“
 Danke Dir… aber so genau darfst du den Quelltext nicht anschauen…
Danke Dir… aber so genau darfst du den Quelltext nicht anschauen…
wahrscheinlich war ich deshalb immer eher die mittelmäßige bis eher schlechte Schülerin… weil ich Dinge eher beginne zu begreifen… wenn ich mich wie ein Bitpull dran festbeiße…

1 „Gefällt mir“
Man(n) und Frau lernt eben nie aus 
Aber du hast Ehrgeiz das gefällt mir
Gibt´n gutes Zitat:
Wenn Du immer nur tust, was Du schon kannst,
wirst Du immer das bleiben, was Du schon bist…
Weiß nicht von wem das ist…
Aber das Leben ist zu kurz … um sich nicht weiterzuentwickeln…
1 „Gefällt mir“