Ich bin traurig, dass Flash nicht mehr geht.
Ich hatte auf meiner Homepage mit dem Programm SwishMax tolle interaktive (Flash-)Animationen erstellt, die dann in meine Homepage eingebunden werden konnten.
Da hatte ich auch jede Menge animierter Buttons in meinem Wunschdesign erstellt.
Diese Buttons hatten gleichzeitig folgende Eigenschaften:
- Farbwechsel, wenn unberührt
- Hoover-Effekte (Farbwechsel bei Mouseover, und Klick)
- Sound bei Mouseover und anderer Sound bei Klick.
- Mit den Buttons andere Webseiten bzw. Unterseiten (URL’s) angesteuert.
War mit Swishmax ein Kinderspiel so etwas zu erstellen und in die Homepage zu implementieren - weil halt Flash.
Frage 1: Ist es überhaupt noch möglich solche Buttons mit den genannten Funktionen (in HTML5 o.ä.) zu erstellen, die in allen Browsern funktionieren?
Frage 2: Gibt es dafür WYSIWYG-Tools für den Laien, damit auch ich es hinbekomme?
Also freies designen mit eigenen Bildern/Grafiken.
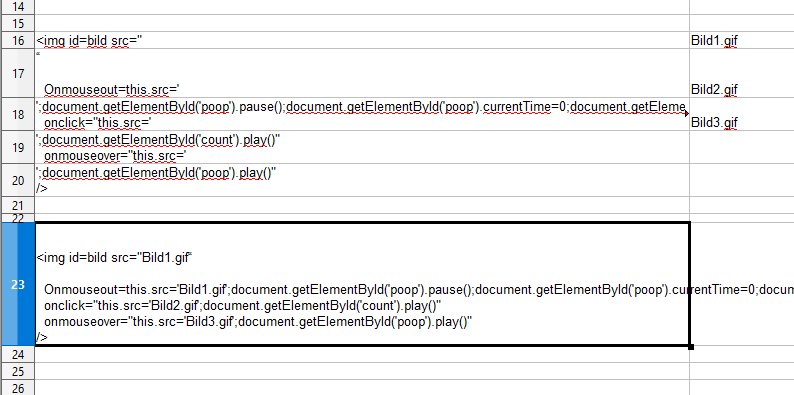
(So stelle ich es mir vor: Nimm animiertes Gif oder Bild 1, 2 und drei, nimm Sounddatei 1 und 2 und bestimme die Ziel-URL => animierter Soundbutton, den ich beliebig in meine Homepage einbauen kann.)
Ich bin nämlich kein Programmierer und benutze daher nur WYSIWYG-Tools und ich möchte auch nicht damit anfangen codes zu schreiben ![]()
Ich würde mich über fundierte Antworten freuen.
Vielen Dank ![]()